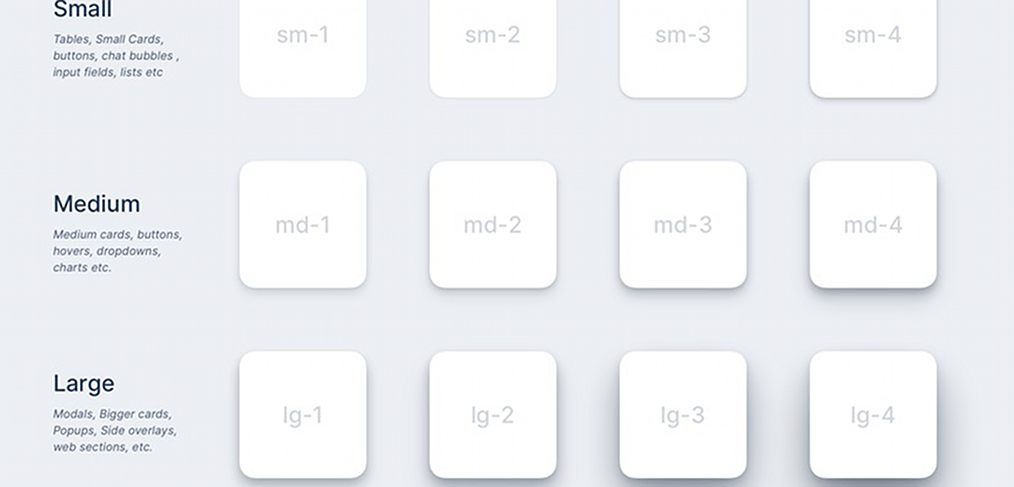
Anmol Arora has created this set of 12 shadow styles components for Figma.
They are divided into 3 categories – small, medium and large – and they are super easy to apply to your own UI elements.
Hope you find this useful!
·

Anmol Arora has created this set of 12 shadow styles components for Figma.
They are divided into 3 categories – small, medium and large – and they are super easy to apply to your own UI elements.
Hope you find this useful!
The Ultimate UI Kit for Figma